"Good design is good business." - Thomas J. Watson, Jr. President, IBM, 1973. This statement holds true nearly 50 years later where good design holds a competitive advantage for many businesses spanning a variety of industries. Good design will support your brand and put your service offerings in the spotlight. Bad design may distract or confuse your audience and deter them away if the message is not clear.
Do you need tools to stay up to date with the ever-changing programs in the design world? Feel overwhelmed or simply can’t find a color scheme that looks just right? If so, take a look at some of these highly-rated design tools ranging in both subjects and skill levels.
All of these tools can help aid you in different aspects of your business whether you are a professional designer or someone who would like to up their design game to enhance their business. This will not cover the thousands of design tools available, but it will hopefully give you insight into some of the most recent and free options.
1. Paletton | Print and Web:

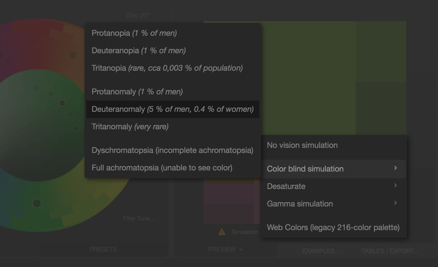
No matter how much experience you have designing websites, it’s important to be careful when choosing colors. Many colors are either too bright for the web or do not contrast enough to lead a user through the webpage in ways you may have intended. Another common mistake that is often overlooked, is not making your website friendly for individuals who are color blind. This is why Paletton is one of my favorite color scheme programs. It allows you to view an example of what your site looks like through the eyes of people with varying color sight disabilities. In addition, Paletton is free and allows you to choose adjacent, triad, and tetrad colors. You have the ability to easily share a color scheme and view what your palette would look like incorporated into a page layout, artwork, or animation. After you’ve decided on a scheme, it’s possible to export your palette into CSS, HTML, SASS, text, and other formats with just a click of your mouse.
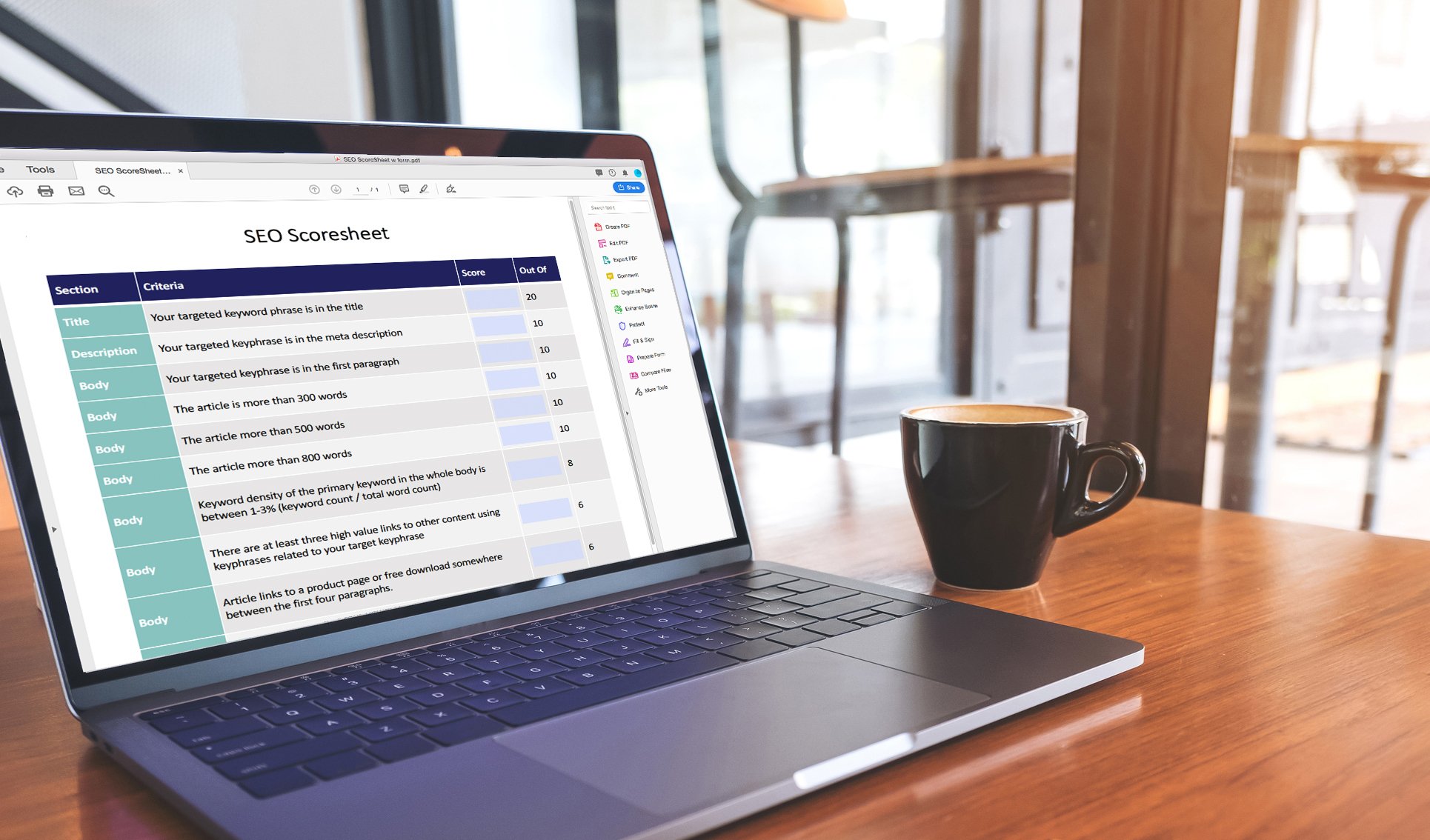
2. Google Material Design | Digital design:

Talk about a brilliant library and resource for designing an app or website. Being the leading search engine in the entire world, it’s safe to say Google knows a lot about the small details of effective design. Google Material Design offers an enormous amount of information on how they continue to successfully create for the web. This smart style guide even allows you to interact and input your own text, color, font size, etc. It will then give you advice and a score on how legible and effective your design is for web-based purposes.
If you ask me, it’s almost like having an experienced designer sitting next to you helping you improve your skills. Did I mention it’s updated regularly? Personally, this is one of my top choices.
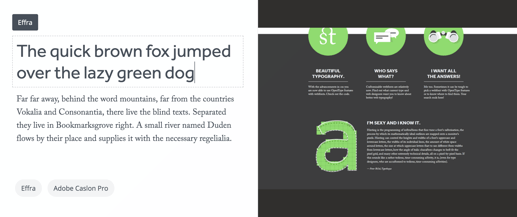
3. Canva Font Combinations | Typography:

If you are a person who has a difficult time deciding on which fonts to combine, Canva Font Combinations may be your best friend. It works by prompting you to select a starter font, then displays your starter font combined with another that meshes well. Then, you can visualize the combination and see the names of the typefaces. To tailor it specifically to your project, click in one of the type boxes and paste the desired copy within it. You will notice an example of how this is applied to a real project displayed on the right.
4. Google Chrome Extensions | All projects:

A large majority of people in 2020 use Goggle Chrome as a way to surf the web. Chrome extensions (small icon tools that show up in the upper right of Chrome by the search bar) provide a quick and easy solution to some of the most time-consuming tasks. I use different extensions for the purpose of finding a color online, figuring out what font a business is using that I want to use for a project, quickly discovering what a website runs on to incorporate features into my own design or help in choosing a platform to host it on. Whatever your needs may be, the Google Chrome store has several options of extensions with different functions to choose from.
Some Chrome extensions that you can find me often using include:
Fonts Ninja, Full Page Screen Capture, Color Zilla, and Window Resizer
5. Canva | Graphics:

If you are unfamiliar with Adobe programs and are looking for a single platform to create graphically designed pieces of content, Canva will allow you to do this in a variety of ways. It lets users make social graphics, posts, presentations, and other design content by the process of drag and drop through the user’s choice of designing on either the web or with a mobile device. Canva holds a massive library of images, templates, fonts, illustrations, and other tools that you can incorporate into your design. One of Canva’s most valued qualities is in the ease of adding, removing, and editing elements.
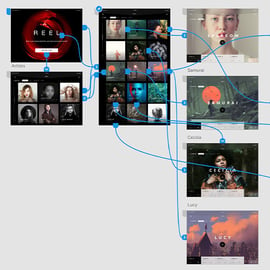
6. Adobe XD | UI and UX:

Considering Adobe is the leader in design-based programs, it’s no surprise that the cost often reflects this. Thankfully, Adobe offers some free programs with one of them being Adobe XD — a user experience design tool. While there are several other quality apps and web programs for UX and UI, this one is nice for beginning a web-based project or if you are somewhat new to designing for the web and don’t need anything overly complex.
The program allows you to design across diverse viewport sizes ranging from desktop to iPad and mobile. It has a prototyping ability where you can create a user flow system and integrate interactive features such as active buttons, toggles, and other animations through linking boards. Adobe XD supports a multitude of other design files such as Photoshop, Illustrator, After Effects, and Photoshop Sketch, just to name a few. Once your project is at the stage you are satisfied with, you can share a live link to anyone else, or enable those with a password (employees, friends, or for testing purposes). Overall, Adobe XD is a great tool to work out the path that a user on your app would go through to complete a task and gauge how effective your design is before getting into the time-consuming details such as color, fonts, and icon selection.
7. Tiff | Typography:

With an endless amount of font options, it’s sometimes hard to distinguish the difference between similar fonts. With Tiff, you can choose two fonts and it will display them either overlapping each other, or side-by-side. This gives a much better idea of how they visually contrast and vary in their details.
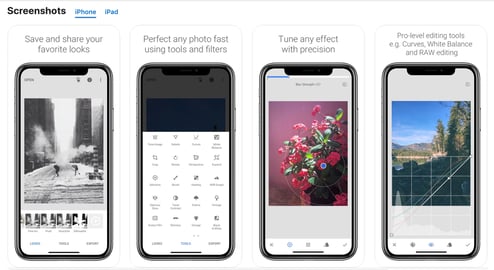
Snapseed | Photo-editing: Apple | GooglePlay

While Snapseed is not as comprehensive of a tool as Photoshop, it offers some similar features that enable you to make your photos look professional without the need to go on a desktop. As an app I can use to edit photos on my phone for free, I find myself going back to Snapseed over and over again. The interface is easy to understand and navigate through even though there are multiple layers and options. Without the need to have prior experience with photo-editing, I find my friends and family using this app to make photos more vibrant, moody, or to correct color for their Instagram, Facebook, or small business products. The app is flexible in how complex you wish to be with your photo-editing.
One of my favorite features is that there is the ability to undo a filter you have applied without erasing all others that you have made up to this point. In addition, I like the ease of holding down on the photo to see the original vs edited. Along with this, I often use the “previous edits” to apply the same filter I have made to a single photo to an entire group of them maintaining cohesion.
Once your photo editing is complete, you have the option to save as a copy, save over the original, share, and open in another location.
Want more?
If you are interested in more tips and tricks in the business and design-related field, be sure to scroll down and subscribe to catch the latest updates and posts.